

CREATION D'UN SITE WEB AVEC HTML ET CSS
CREATION D'UN SITE WEB AVEC HTML ET CSS
II.3 NOTION D’HERITAGE EN CSS
II.3 NOTION D’HERITAGE EN CSS
En HTML si un élément B par exemple est contenu dans un autre élément A, l’élément A sera appelé l’élément parent et l’élément B est l’élément fils par rapport à l’élément A.
L’héritage est une notion extrêmement importante en CSS et cela veut simplement dire que si on applique un style à un élément parent, les éléments fils vont aussi hériter ce style : c’est le fameux « Cascading »(pour cascade).
Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> Page 1</title>
<link rel="stylesheet" href="forme.css" />
</head>
<body>
<div>
<h1> Visual Basic </h1>
<p> Visual basic est un langage de programmation,...</p>
</div>
</body>
</html>
div
{
color: red;
}
Nous avons appliqué le style à l’élément div mais voici le résultat :

Le style s’est appliqué au titre et au paragraphe car ils sont des enfants de l’élément div.
Si vous appliquez un autre style à l’élément enfant, ce style va dominer le style de l’élément parent.
Exemple
Laissons color : red pour div et ajoutons color : blue pour p :
div
{
color: red;
}
p
{
color: blue;
}
Résultat:

Le style de l’élément enfant (p) a dominé sur le style de l’élément parent(div). Notez au moins que cette domination concerne le cas où il y a contradiction entre le style de l’élément parent et l’élément enfant. Par exemple, dans notre cas, on a appliqué la couleur rouge à div (parent) et la couleur bleue à p(l’enfant). Au cas où il n’y a pas contradiction, l’élément enfant aura les styles définis pour lui ainsi que les styles définis au niveau de l’élément parent.
Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> Page 1</title>
<link rel="stylesheet" href="forme.css" />
</head>
<body>
<div>
Salut, bienvenu!!!
<h1> Visual Basic </h1>
<p> Visual basic est un langage de programmation,...</p>
</div>
</body>
</html>
div
{
color: red;
}
p
{
font-size: 50px;
}
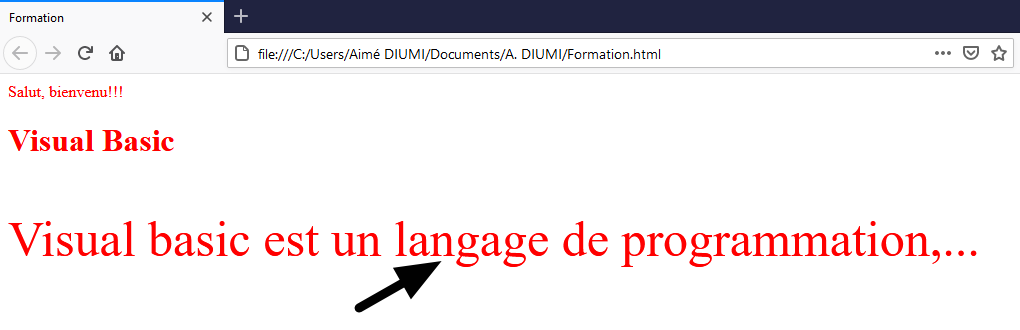
Au niveau de div (parent), on a défini que le texte soit en rouge et au niveau de p (enfant), on a fixé la taille du texte à 50px.
Résultat

Style de div (parent) et de p (enfant) sont appliqués à p (enfant) car il n’ y a pas contradiction.
I.1 INTRODUCTION
I.2 LES BALISES ET LES ATTRIBUTS
I.2.1 Les balises
I.2.2 Les attributs
I.3 STRUCTURE DE BASE D’UNE PAGE HTML
I.4 ENREGISTREMENT D’UN FICHIER HTML
I.5 Commentaires en HTML
I.6.ORGANISATION DU TEXTE
I.6.1 Le retour à la ligne
I.6.2 Les paragraphes
I.6.3 Les titres
I.6.4. Les éléments em, mark et strong
I.6.5 Les listes
I.7 LES IMAGES
I.8.LES LIENS
I.8.1. Lien vers une autre page du site
I.8.2 Lien vers un autre site
I.8.3 Lien vers une ancre (point de repère)
I.8.4 Lien pour télécharger un fichier
I.8.5 Lien pour envoyer un email
I.9 L’AUDIO ET LA VIDEO
I.9.1 L’audio
I.9.2 La vidéo
II. MISE EN FORME DU SITE AVEC CSS
II.1 GENERALITES
II.1.1 Structure du code CSS
II.1.2 Où écrit-on le code CSS
II.1.3 Les commentaires en CSS
II.1.4 Appliquer un style particulier avec id et class
II.1. 5 Les balises universelles
II.2 LES SELECTEURS AVANCES
a) Appliquer le même style à plusieurs éléments
b) * : Le sélecteur universel
c) A B : sélectionne une balise B contenue dans A
d) A+B : une balise B qui suit la balise A
e) A[Attribut] : sélectionne une balise contenant un attribut donné
f) A[Attribut="Valeur" ]
g) A[attribut*= "Val"]
h. A > B : sélectionne B qui est enfant (descendant) direct de A
i. A~B : sélectionne tous les éléments B précédés par l’élément A.
j. A[b^="c"]
k. A[b$="c"]
l. A[b*="c"]
II.3 NOTION D’HERITAGE EN CSS
II.4 MISE EN FORME DU TEXTE
II.4.1 La taille du texte
II.4.2 La police
II.4.3 L’italique
II.4.4 Mettre le texte en gras
II.4. 5 Le soulignement du texte
II.4.6 L’alignement du texte
 Retrouvez ce cours en version pdf
Retrouvez ce cours en version pdf