

CREATION D'UN SITE WEB AVEC HTML ET CSS
CREATION D'UN SITE WEB AVEC HTML ET CSS
Salut, vous souhaitez apprendre à créer un site web? Vous avez la chance car vous êtes au bon endroit, nous allons étudier comment créer un site web avec HTML et CSS pas à pas. Le cours ne demande aucun prérequis, il convient aussi bien à ceux qui ont déjà une idée sur HTML qu'à ceux qui n'ont aucune idée sur HTML
Bonne lecture
I. NOTIONS DE BASE EN HTML
I. NOTIONS DE BASE EN HTML
I.1 INTRODUCTION
I.1 INTRODUCTION
Aujourd’hui il y a plein des sites web dans le monde. Un site web est un ensemble de pages web interconnectés. Pour visiter ou consulter un site web, on a besoin d’un navigateur web, les plus répandus sont Mozilla Firefox, Opera, Internet explorer, safari, Google chrome...
Pour créer un site web, on utilise le langage html (le seul langage indispensable pour la création des sites web). Css s’ajoute dans la conception de sites web comme complément du html.
- HTML (HyperText Markup Language) s’occupe du contenu et organisation du site : pour insérer les images, textes ; audio, vidéos, titres, liens, paragraphes etc. on le fait grâce au Html. C’est un langage de balisage car il permet d’indiquer la nature des éléments, c’est grâce au HTML qu’on indiquera au navigateur que ceci est un titre, celui-ci une image etc.
- CSS (Cascading Style Sheets) s’occupe de la mise en forme du site : couleur, positionnement, alignement du texte etc…Il gère l’apparence du site.
N’utilisez pas le html pour faire le travail de Css, le rôle principal de html est de décrire le contenu : titre, formulaire, paragraphe, sous-titre, lien etc…Et Css s’occupe de la mise en forme de ce contenu : couleur, bordures, positionnement, image et couleur de fond etc.
Les versions actuelles du HTML et du CSS sont HTML5 et CSS3.
Pour coder un html, on a juste besoin d’un éditeur de texte et des navigateurs pour tester votre site. Les différents navigateurs n’affichent pas le même site exactement de la même façon, c’est pourquoi il est conseillé d’utiliser plusieurs navigateurs web lors de la conception pour se rendre compte de l’affichage de votre site sur les différents navigateurs.
Il existe plusieurs éditeurs de texte pour Windows :
- Notepad++
- Bloc-notes
- Sublime text
- Brackets
- JEdit
- Visual code
- Et tant d’autres



Choisissez un éditeur selon vos désirs et n’oubliez pas d’installer plusieurs navigateurs pour tester vos pages web.
I.2 LES BALISES ET LES ATTRIBUTS
I.2 LES BALISES ET LES ATTRIBUTS
I.2.1 Les balises
I.2.1 Les balises
Nous avons dit un peu plus haut, que c’est en HTML qu’on insère les différents éléments d’une page web, ainsi pour indiquer la nature d’un élément ou si vous l’accorder, pour donner des ordres au navigateur, on utilise les balises. C’est grâce aux balises qu’on indiquera au navigateur que ça c’est un titre, ceci est une image, ce que qui vient après ceci, doit être sur la ligne suivante, etc.
On distingue deux types des balises : Balises en paires et balises orphelines.
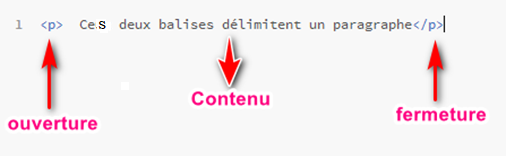
- Balises en paires : comprennent une balise ouvrante et une balise fermante, généralement on met le texte ou le contenu entre les deux.

Elles s’ouvrent, contiennent du texte et se ferment. Elles sont également appelées balises à dimension 1. -
Balises orphelines qui ne comportent une balise fermante, elles sont souvent utilisées pour insérer un élément à un endroit précis de la page, par exemple une image, un saut de ligne etc.

On les appelle aussi balises à dimension 0.
I.2.2 Les attributs
I.2.2 Les attributs
Nous venons de voir que les balises permettent de donner la nature des éléments qu’elles encadrent. Prenons le cas d’une image par exemple, on utilise la balise < img > mais à part cette balise, on doit informer au navigateur quelle image on souhaite afficher et que faire ou afficher à la place de l’image si celle-ci n’est pas disponible pour une raison quelconque : C’est dans de cas qu’interviennent les attributs.
Un attribut est une option d’une balise, il permet de donner des informations supplémentaires ou complémenter une balise. Il se place après le nom de la balise ouvrante (pour une balise en paire) et après le nom de la balise (pour les balises orphelines). La plupart d’attributs doivent avoir une valeur. Pour le cas de l’image par exemple, c’est l’attribut src qui est utilisé pour indiquer le nom de l’image à afficher.


Une balise peut avoir plusieurs attributs, il suffit de les séparer par un espace.

Pour une balise donnée, il y a des attributs obligatoires (qu’on doit toujours renseignés, le cas de src pour la balise img) et facultatifs (le cas de title pour img). Notez aussi que chaque élément de HTML dispose d'une collection d'attributs qui peuvent être utilisés avec. En d’autres termes, chaque élément HTML a une liste d’attributs qu’il peut accepter. Certains attributs peuvent prendre pour valeur n'importe quel texte, car ils acceptent n’importe quelle valeur. D'autres ne peuvent prendre qu'une valeur parmi une liste de valeurs bien définies.
I.3 STRUCTURE DE BASE D’UNE PAGE HTML
I.3 STRUCTURE DE BASE D’UNE PAGE HTML
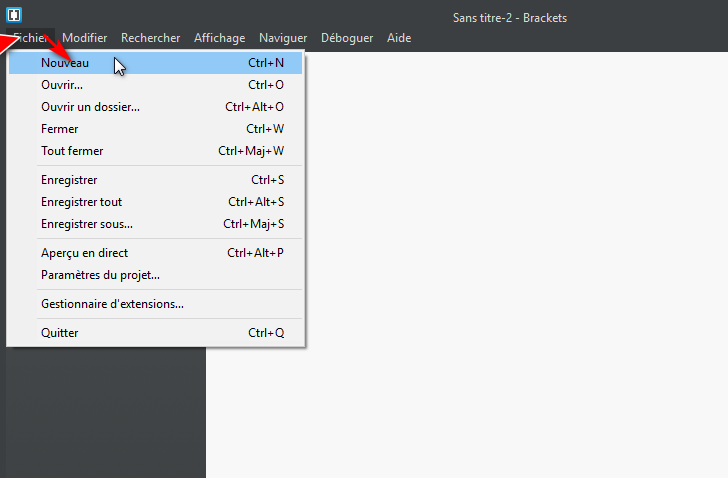
Pour créer un nouveau projet dans Brackets ou Notepad++, Allez dans le menu « Fichier » puis Nouveau ou la combinaison Ctrl-N.

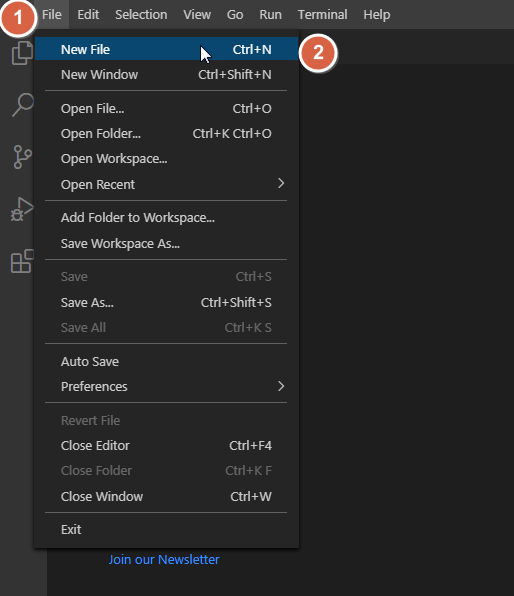
Si vous utilisez Visual code, rendez-vous dans le menu File, puis cliquez sur New File ou faites simplement la combinaison CTRL+N :

En Informatique, il y a des règles pour chaque langage, HTML ne fait pas exception. Ainsi, toute page écrite en HTML5 doit comporter une certaine structure, un « squelette » qui sera toujours le même.
Toute page html a au minimum le code suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> Formation en HTML et CSS</title>
</head>
<body>
</body>
</html>
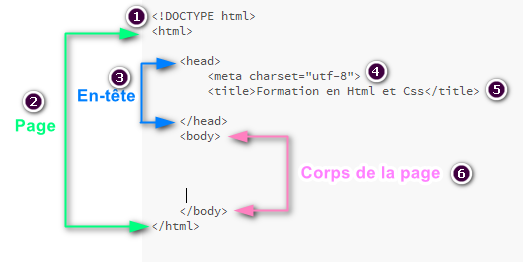
Essayons d’expliquer ce bout de code :

- DOCTYPE : Le doctype sert à indiquer le type du document, dans notre cas, il indique qu’il s’agit d’une page web html, cette ligne indique aussi que la page a été codée en html5 car les versions antérieures n’étaient pas pareilles. Donc si vous voyez une page web qui commence par cette ligne, comprenez qu’elle a été codée en html5
- <html> </html> englobe toute la page, elles indiquent le début et la fin de notre page web.
- <head> </head> désigne l’en-tête de la page web, cette partie donne quelques informations sur la page notamment :
- <meta…> définit l’encodage utilisé dans votre fichier html.
- Le titre de la page contenue entre les balises
. Il ne s’affiche pas sur la page mais au-dessus de celle-ci :

- <body> </body> délimite le corps de la page web. C’est dans cette partie que nous écrirons la plupart du code html.
Remarque
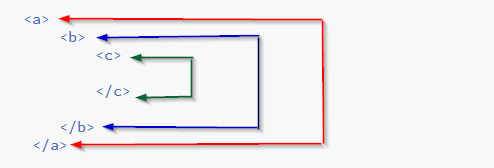
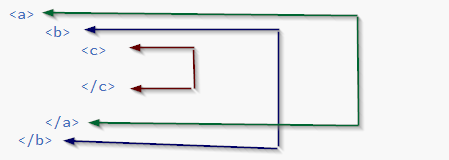
Vous l’avez sans doute remarqué qu’il est possible en HTML d’imbriquer un élément à l’intérieur d’un autre élément. Le cas de meta et title qui se trouvent à l’intérieur de l’élément head. La même chose pour head et body qui se trouvent à l’intérieur de l’élément html. Malgré que cela soit un avantage, il faut faire attention à la fermeture des balises dans le bon ordre. N’oubliez jamais ceci : lorsque les éléments(balises) sont imbriqués les uns dans les autres, le dernier élément ouvert doit être le premier élément à fermer. Les figures suivantes parlent clairement :

Ce code est valide car l’ordre de fermeture est respecté, par contre le suivant n’est pas correct :

Il y a chevauchement entre les balises a et b : la balise b est contenue dans la balise a et il faut d’abord fermer la balise b avant la balise a.
Pour éviter ces genres d’erreurs, il serait mieux de refermer une balise juste après l’avoir ouverte.
I.4 ENREGISTREMENT D’UN FICHIER HTML
I.4 ENREGISTREMENT D’UN FICHIER HTML
Ecrivez le code ci-haut dans votre éditeur de texte.
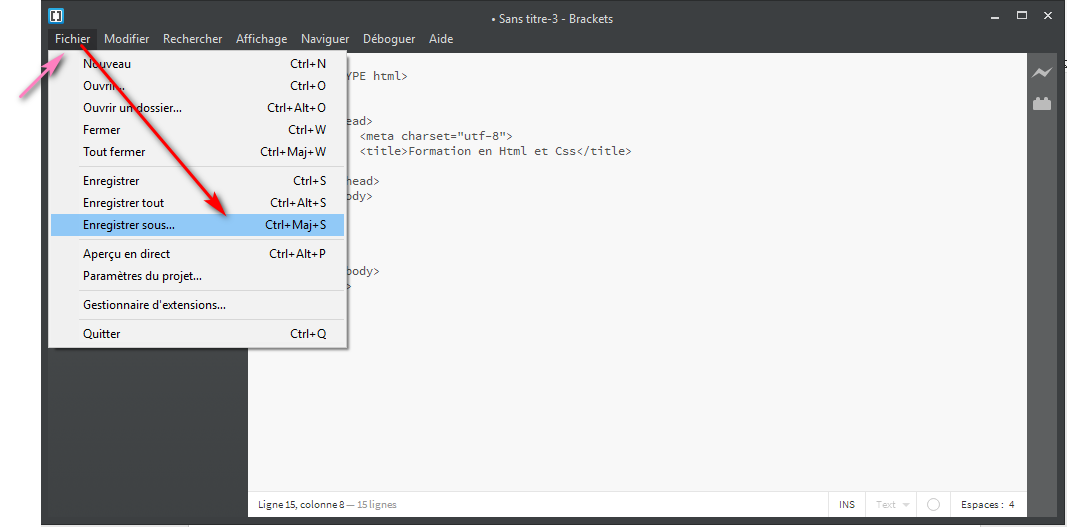
Pour sauvegarder notre fichier html (page web), allez dans le menu Fichier > Enregistrer ou Enregistrement sous (Pour le premier enregistrement les deux font la même chose).

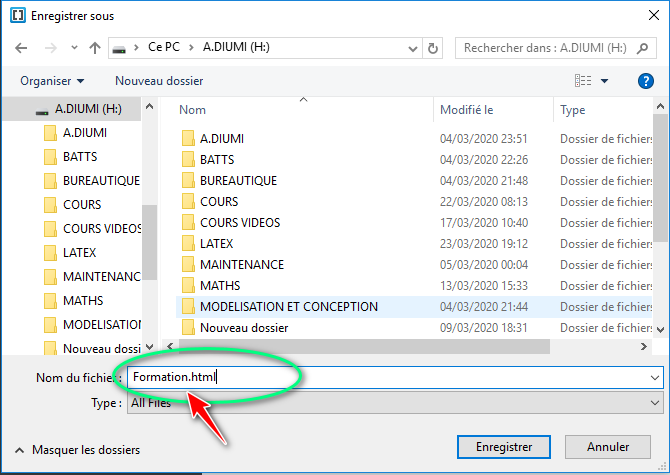
Une fenêtre s’ouvre vous demandant où enregistrer le fichier : choisissez l’emplacement et le nom du fichier sans oublier l’extension html, par exemple Formation.html :

Après l’enregistrement, vous remarquerez que le code sera coloré. Pour exécuter ça, rendez-vous là où vous l’avez enregistré (Explorateur des fichiers) :

L’icône dépend de votre navigateur par défaut, vous avez compris que mon navigateur par défaut est Mozilla Firefox. Et il suffit de double-cliquer sur le fichier et il s’ouvre avec le navigateur.
Essayons d’écrire quelque chose dans notre page.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> Formation en HTML et CSS</title>
</head>
<body>
Salut, bienvenu sur notre site...
Ce site est conçu pour aider ceux qui veulent apprendre la mathématique et surtout l'informatique.
Vous trouverez ici des cours bien expliqués...
</body>
</html>
En ouvrant ça, on obtient ceci :

I.5 Commentaires en HTML
I.5 Commentaires en HTML
Quand la page devient très longue, on pourra se perdre dans le code HTML, c’est pourquoi il est conseillé d’insérer des commentaires dans votre page HTML. Les commentaires ne seront pas visibles par vos visiteurs (à moins qu’ils affichent le code source de la page).
Pour insérer un commentaire en HMTL, on utilise la syntaxe suivante :

Exemple:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> Formation en HTML et CSS</title>
</head>
<body>
Salut les amis
<!-- Ceci est un commentaire, ça me permet de me retrouver dans mon code -->
Je m'appelle Aimé DIUMI
</body>
</html>
Résultat :

Les commentaires ne sont pas affichés.
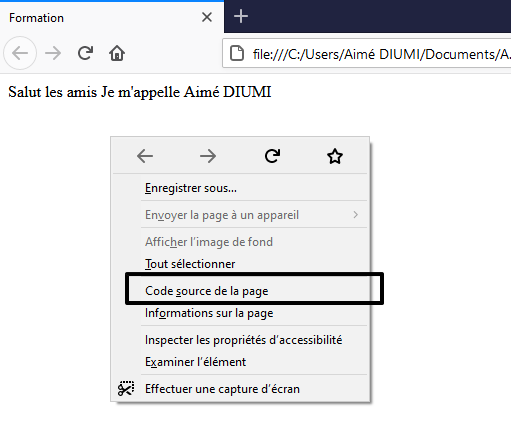
Attention à ne jamais mettre d’informations sensibles en commentaire, comme des mots de passe par exemple. En effet, rappelez-vous que tout le monde peut avoir accès au code source de votre page, et donc à votre code HTML. Par exemple, dans Mozilla Firefox, quand vous êtes dans n’importe quelle page web de n’importe quel site, faites un clic droit sur la page :

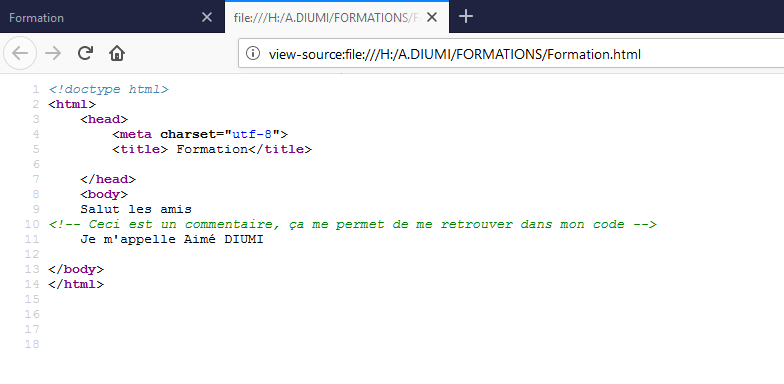
Cliquez ensuite sur Code source de la page et le code source apparaitra comme le montre la figure suivante :

I.1 INTRODUCTION
I.2 LES BALISES ET LES ATTRIBUTS
I.2.1 Les balises
I.2.2 Les attributs
I.3 STRUCTURE DE BASE D’UNE PAGE HTML
I.4 ENREGISTREMENT D’UN FICHIER HTML
I.5 Commentaires en HTML
I.6.ORGANISATION DU TEXTE
I.6.1 Le retour à la ligne
I.6.2 Les paragraphes
I.6.3 Les titres
I.6.4. Les éléments em, mark et strong
I.6.5 Les listes
I.7 LES IMAGES
I.8.LES LIENS
I.8.1. Lien vers une autre page du site
I.8.2 Lien vers un autre site
I.8.3 Lien vers une ancre (point de repère)
I.8.4 Lien pour télécharger un fichier
I.8.5 Lien pour envoyer un email
I.9 L’AUDIO ET LA VIDEO
I.9.1 L’audio
I.9.2 La vidéo
II. MISE EN FORME DU SITE AVEC CSS
II.1 GENERALITES
II.1.1 Structure du code CSS
II.1.2 Où écrit-on le code CSS
II.1.3 Les commentaires en CSS
II.1.4 Appliquer un style particulier avec id et class
II.1. 5 Les balises universelles
II.2 LES SELECTEURS AVANCES
a) Appliquer le même style à plusieurs éléments
b) * : Le sélecteur universel
c) A B : sélectionne une balise B contenue dans A
d) A+B : une balise B qui suit la balise A
e) A[Attribut] : sélectionne une balise contenant un attribut donné
f) A[Attribut="Valeur" ]
g) A[attribut*= "Val"]
h. A > B : sélectionne B qui est enfant (descendant) direct de A
i. A~B : sélectionne tous les éléments B précédés par l’élément A.
j. A[b^="c"]
k. A[b$="c"]
l. A[b*="c"]
II.3 NOTION D’HERITAGE EN CSS
II.4 MISE EN FORME DU TEXTE
II.4.1 La taille du texte
II.4.2 La police
II.4.3 L’italique
II.4.4 Mettre le texte en gras
II.4. 5 Le soulignement du texte
II.4.6 L’alignement du texte
 Retrouvez ce cours en format pdf
Retrouvez ce cours en format pdf