

CREATION D'UN SITE WEB AVEC HTML ET CSS
CREATION D'UN SITE WEB AVEC HTML ET CSS
I.7 LES IMAGES
Il existe différents formats d’images que l’on peut utiliser sur les sites web, si l’image est volumineuse à télécharger, cela ralentit le chargement de la page web : faites un choix judicieux des images à utiliser !!!!
Pour insérer une image en html, on utilise la balise orpheline <img/>, mais on doit renseigner deux attributs obligatoires :
- Src : permet d’indiquer le nom de l’image à insérer, il permet aussi d’indiquer où se trouve l’image en question (dans le cas où l’image ne se trouve pas dans le même dossier que le fichier html).
- Alt : Il peut arriver que le navigateur soit incapable d’afficher l’image pour une raison quelconque, alt permet d’afficher quelque chose à la place de l’image dans un cas pareil. En d’autres termes alt est le texte alternatif à l’image.
Si tout fonctionne normalement, l’image sera affichée, sinon c’est le texte que vous avez défini avec alt qui va s’afficher à la place de l’image. Sachez aussi que alt aide les robots des moteurs de recherche pour les recherches d'images.
Exemple
Insérons deux images, l’une se trouvant dans le même dossier que mon fichier html et l’autre se trouvant ailleurs :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> Formation en HTML et CSS</title>
</head>
<body>
<p>Les images de la formation passée: <br/>
<img src="FormaSigma.jpg" alt="Formation Sigma" />
<img src="H:\A.DIUMI\PHOTOS\Photo.jpg" alt="1er jour de la formation" />
</p>
</body>
</html>
Et voici le résultat:

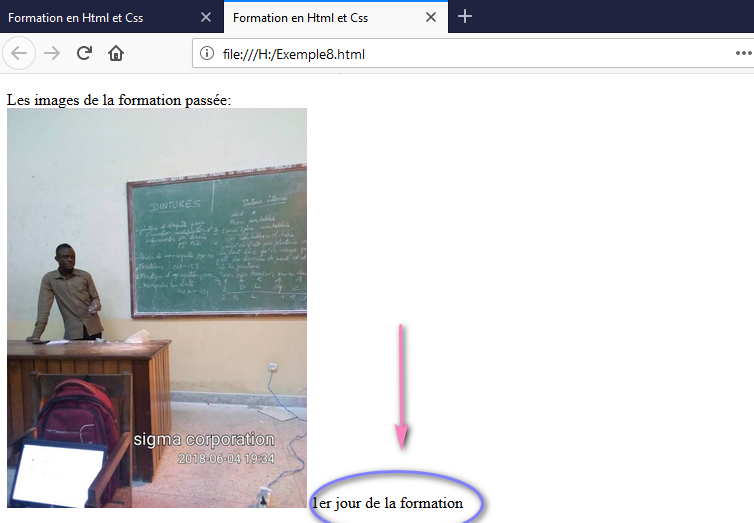
Mettons un nom d’image qui n’existe pas à la place de la deuxième image :

On peut voir qu’à la place de la deuxième photo, le navigateur a affiché le texte que nous avons défini pour l’attribut alt (1er jour de la formation) parce qu’il n’a pu télécharger l’image (qui n’existe pas).

Une infobulle pour l’image
Pour afficher une infobulle lorsque le curseur touche l’image, on utilise l’attribut title :
Ajoutons ça dans le code précédent :


I.1 INTRODUCTION
I.2 LES BALISES ET LES ATTRIBUTS
I.2.1 Les balises
I.2.2 Les attributs
I.3 STRUCTURE DE BASE D’UNE PAGE HTML
I.4 ENREGISTREMENT D’UN FICHIER HTML
I.5 Commentaires en HTML
I.6.ORGANISATION DU TEXTE
I.6.1 Le retour à la ligne
I.6.2 Les paragraphes
I.6.3 Les titres
I.6.4. Les éléments em, mark et strong
I.6.5 Les listes
I.7 LES IMAGES
I.8.LES LIENS
I.8.1. Lien vers une autre page du site
I.8.2 Lien vers un autre site
I.8.3 Lien vers une ancre (point de repère)
I.8.4 Lien pour télécharger un fichier
I.8.5 Lien pour envoyer un email
I.9 L’AUDIO ET LA VIDEO
I.9.1 L’audio
I.9.2 La vidéo
II. MISE EN FORME DU SITE AVEC CSS
II.1 GENERALITES
II.1.1 Structure du code CSS
II.1.2 Où écrit-on le code CSS
II.1.3 Les commentaires en CSS
II.1.4 Appliquer un style particulier avec id et class
II.1. 5 Les balises universelles
II.2 LES SELECTEURS AVANCES
a) Appliquer le même style à plusieurs éléments
b) * : Le sélecteur universel
c) A B : sélectionne une balise B contenue dans A
d) A+B : une balise B qui suit la balise A
e) A[Attribut] : sélectionne une balise contenant un attribut donné
f) A[Attribut="Valeur" ]
g) A[attribut*= "Val"]
h. A > B : sélectionne B qui est enfant (descendant) direct de A
i. A~B : sélectionne tous les éléments B précédés par l’élément A.
j. A[b^="c"]
k. A[b$="c"]
l. A[b*="c"]
II.3 NOTION D’HERITAGE EN CSS
II.4 MISE EN FORME DU TEXTE
II.4.1 La taille du texte
II.4.2 La police
II.4.3 L’italique
II.4.4 Mettre le texte en gras
II.4. 5 Le soulignement du texte
II.4.6 L’alignement du texte
 Retrouvez ce cours en version pdf
Retrouvez ce cours en version pdf