

CREATION D'UN SITE WEB AVEC HTML ET CSS
CREATION D'UN SITE WEB AVEC HTML ET CSS
I.8.LES LIENS
I.8.LES LIENS
Nous avons vu qu’un site web est un ensemble de pages web interconnectés, nous allons voir comment créer des liens entre les pages d’un site web.
Un lien, en HTML, va généralement servir à transporter un utilisateur d’un endroit vers un autre après que celui-ci ait cliqué dessus.
I.8.1. Lien vers une autre page du site
I.8.1. Lien vers une autre page du site
On va examiner deux cas :
- Les deux pages se trouvent dans le même dossier
- Les deux pages sont dans des dossiers différents
a) Les deux pages sont situées dans le même dossier
a) Les deux pages sont situées dans le même dossier
Nous allons créer deux pages que nous enregistrerons dans le même dossier.
Dans chaque page j’ai juste écrit un peu de texte pour indiquer le numéro de la page.
Code Page1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> Page 1</title>
</head>
<body>
<p> Bonjour, ici c'est la première page </p>
</body>
</html>
Code Page2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> Page 2</title>
</head>
<body>
<p> Bonjour, ici c'est la deuxième page </p>
</body>
</html>
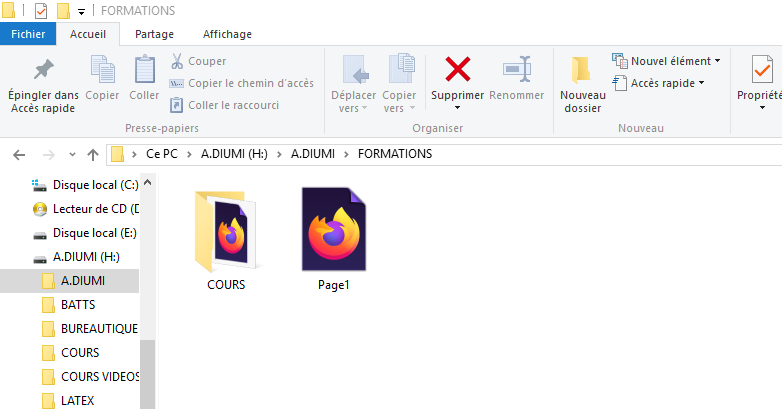
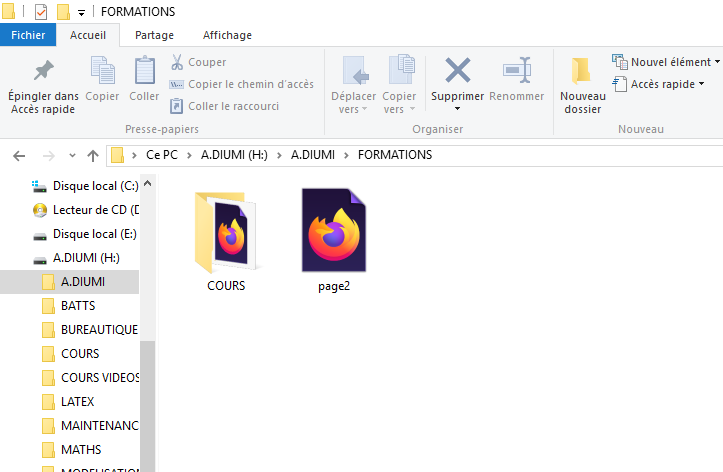
Rassurez-vous avoir enregistré les deux fichiers dans le même dossier (Pour moi, c’est dans le dossier FORMATIONS) :

Notre souci est d’atteindre page2 à partir page1.
C’est la balise <a> </a> qui permet de faire des liens, elle demande l’attribut href (initiales d’Hypertexte Reference) pour indiquer le nom ou l’adresse de la page ciblée.
Il suffit d’ajouter cette ligne dans le code de page1.html

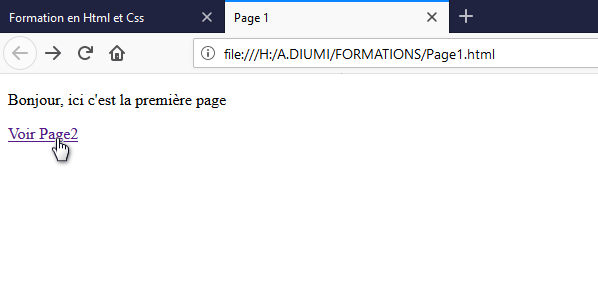
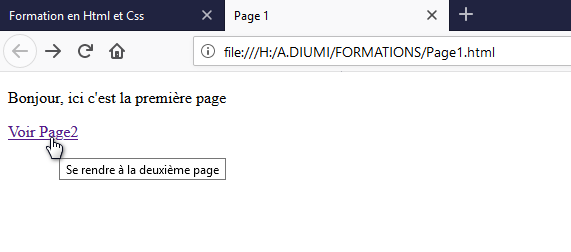
Le texte entre la balise ouvrante et fermante est ce qui va s’afficher (ce que l’utilisateur verra) comme le montre la figure suivante :

Il suffit de cliquer sur ce lien (Voir page2) pour se rendre à la page2.
Par défaut, le lien s'affiche en bleu souligné. Si vous avez déjà ouvert la page, le lien s'affiche en violet. Mais, on peut changer ça avec CSS.
On peut ajouter une infobulle comme on l’a vu avec les images :


b)Les deux pages sont situées dans deux dossiers différents
b)Les deux pages sont situées dans deux dossiers différents
Examinons tous les cas possibles :
1er cas
Utilisons toujours nos deux pages, mais cette fois ci enregistrons page2.html dans un sous-dossier du dossier contenant page1.html comme le montre la figure suivante :

Page2.html est située dans le dossier COURS qui est un sous-dossier du dossier contenant page1.html (dans mon cas, c’est le dossier FORMATIONS).
Pour créer un lien, il suffit d’écrire NomDuSousDossier/nom_de_la_page_ciblée

2e cas
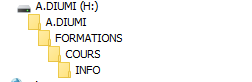
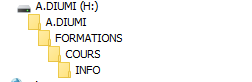
Supposons que page2.html se situe dans un sous-sous dossier comme le montre la figure suivante :

Page1.html est située dans FORMATIONS et page2.html se situe dans INFO.
Pour créer le lien à partir de page1.html vers page2.html, on écrira :

Si page1 était située dans le dossier A.DIUMI, le lien serait :

3e cas : si la page cible se trouve dans un dossier parent :
Prenons un exemple simple : nous disposons de deux pages : page1.html et page2.html, la première est située dans le sous-dossier et la deuxième se trouve dans le dossier parent :

Nous voulons créer un lien de page1 vers page2 qui se situe dans le dossier parent par rapport à page1 (origine du lien). Dans ce cas, on écrira :

Pour terminer, reprenons le schéma ci-dessous :

Nous voulons créer un lien de page1.html (qui se situe dans INFO) vers page2.html (située dans FORMATIONS) :

J’ose croire que certains parmi vous ont deviné…si page2 était située dans A.DIUMI, le lien serait :
En bref, pour ce qui concerne les liens vers une page située dans un autre dossier : on utilise le nom du dossier ou sous dossier pour descendre dans l’arborescence et on utilise ../ pour remonter.
I.8.2 Lien vers un autre site
I.8.2 Lien vers un autre site
Pour créer le lien vers un autre site, il suffit d’indiquer l’adresse du site dans l’attribut href comme le montre l’exemple suivant :
I.8.3 Lien vers une ancre (point de repère)
I.8.3 Lien vers une ancre (point de repère)
Une ancre est un point de repère, il est parfois intéressant d’atteindre un point précis de la page ou du site.
Par exemple, si la page est longue, on peut créer un lien permettant au visiteur d’atteindre directement le haut de la page en un clic.
Prenons l’exemple de cette page :
Copier-coller ce code dans votre éditeur de texte :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> Formation en HTML et CSS</title>
</head>
<body>
<h1>AVANT PROPOS </h1>
<h2>WISSEN CORPORATION </h2>
<p>C’est un groupe formé essentiellement de meilleurs étudiants de nos groupes d’étude et d’encadrement qui se sont fixés plusieurs objectifs dont le premier est celui du partage de la connaissance en Informatique et en mathématique. </p>
<p>
Albert Einstein a dit : « Il ne faut pas faire de l’intelligence un dieu, car si celle-ci est douée de muscles puissants, elle n’a pas de personnalité » …<br/>
Parfois, il n’existe pas de gens plus intelligents que les autres, mais c’est le travail qui nous différencie. <br/>
Pour bâtir haut, il faut creuser profond et tu seras fort dans ce que tu te donnes. </p>
<p>Il y a une naissance en toute connaissance, Thucydide a dit : « Avoir des connaissances sans les partager, c’est se mettre au niveau de celui qui n’a pas d’idées ». Wissen Corporation est là pour assurer votre formation, votre encadrement suivant vos désirs. </p>
<h1> LES BASES DU LANGAGE ET MODE CONSOLE </h1>
<p>Wikipédia présente Visual basic comme un langage de programmation événementielle de troisième génération ainsi qu’un
environnement de développement intégré, créé par Microsoft pour son modèle COM. <br/>Visual basic est directement dérivé du
BASIC (acronyme pour Beginner’s All purpose Symbolic Instruction Code ) et permet le développement rapide d’applications, la
création d’interfaces utilisateur graphiques, l’accès aux bases de données en utilisant les technologies DAO,
ADO et RDO, ainsi que la création de contrôle ou objets Active X. </p>
<p>Pour coder dans un langage de programmation, il faut des outils adaptés : un éditeur de texte, un compilateur ainsi qu’un
débogueur.<br/> Il y a des programmes qui combinent les trois outils et ces programmes sont appelés Environnement de
développement intégré (EDI) ou IDE en anglais, pour Integrated development Environment. </p>
<p>L’éditeur de texte nous permet d’écrire le code source du programme.
Le compilateur (Interpréteur) pour transformer le code source en binaire qui est le seul langage compréhensible par la machine. <br/>
Le débogueur permet de traquer les erreurs dans le programme.
Pour Visual basic, nous pouvons utiliser : Visual studio, Visual studio
Express, SharpDevelop, MonoDevelop etc. </p>
<h2>I. LES VARIABLES </h2>
<p>Visual Basic, comme la plupart des langages de programmation, utilise des variables pour stocker des valeurs.<br/>
Elles servent à conserver momentanément des données en mémoire. </p>
<p>Pratiquement, nous pouvons supposer que déclarer des variables : c’est comme réserver des cases mémoires dans l’ordinateur
et dans ces cases mémoires seront stockés momentanément les valeurs saisies par les utilisateurs ou les résultats de calculs de nos
programmes. </p>
<p>Une variable a un nom (le mot que vous utilisez pour faire référence à la valeur que la variable contient).<br/>
Elle a également un type de données (lequel détermine le genre des données que la variable peut stocker) et peut contenir à un
instant donné une valeur. </p>
<p>Vous pouvez nommer vos variables comme vous le voulez, mais il y a des règles et conseils à suivre, notamment : </p>
<ul>
<li>Vous pouvez mettre des chiffres et des lettres dans les noms de variables mais le premier caractère doit être un
caractère ou le trait de soulignement (_) </li>
<li> N’utilisez pas d’espaces ou des symboles </li>
<li> N’utilisez pas les mots clés de Visual basic comme noms de variables, par exemple Dim, integer, date, select etc.
</li>
<li> Choisissez des noms explicites, significatifs et évocateurs qui rappellent ce que contient la variable. Par exemple
nombre__de_vie est explicite et ce n’est pas le cas pour ndv </li>
<li> Evitez les abréviations </li>
</ul>
<p> Lorsqu’Option Explicit est On c’est-à-dire activé (réglage par défaut), vous devez déclarer explicitement les variables
avant leurs utilisations, mais lorsqu’il est Off vous pouvez déclarer implicitement une variable en l’utilisant dans votre
programme. Mais il est vivement conseillé de déclarer explicitement vos variables avant de les utiliser. </p>
</body>
</html>
La page est assez longue, on peut donner au visiteur la possibilité de rentrer directement en haut de la page s’il est en bas.
Le lien vers une ancre se fait en deux étapes :
- D’abord utiliser l’attribut id pour donner un nom à la balise (ou le point) qui va servir de repère.
Pour notre exemple, si on veut que lien puisse l’amener sur AVANT PROPOS, on doit ajouter l’attribut id pour identifier ce point de repère :

- Ensuite, il suffit de créer un lien comme d'habitude, mais cette fois l'attribut href contiendra un dièse (#) suivi du nom de l'ancre.
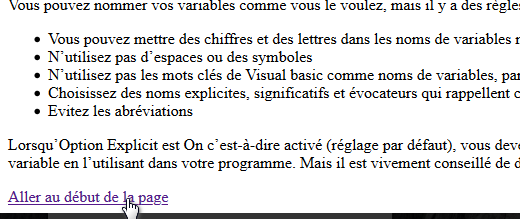
Pour notre exemple, ajoute cette ligne avant la balise fermante de body
Et voici le résultat :

Il suffit de cliquer sur le lien et on remonte en haut de la page.
Pour créer un lien vers une ancre située dans une autre page, on écrit :

NomPage étant le nom de la page contenant l’ancre ciblée et Repère le nom de l’ancre.
I.8.4 Lien pour télécharger un fichier
I.8.4 Lien pour télécharger un fichier
Le lien se crée de la même façon que les autres liens, sauf qu’il faut juste mettre le nom du fichier à télécharger comme valeur à l’attribut href.
Supposons que le fichier à télécharger est : 1001Equations.pdf, il suffit d’écrire :

Le navigateur lancera le processus de téléchargement dès que le visiteur cliquera sur le lien.
I.8.5 Lien pour envoyer un email
I.8.5 Lien pour envoyer un email
On utilise le lien de type mailto comme le montre l’exemple ci-après :

Il suffit donc de faire commencer le lien par mailto : et d'écrire l'adresse e-mail où on peut vous contacter. Si vous cliquez sur le lien, un nouveau message vide s'ouvre, prêt à être envoyé à votre adresse e-mail.
I.1 INTRODUCTION
I.2 LES BALISES ET LES ATTRIBUTS
I.2.1 Les balises
I.2.2 Les attributs
I.3 STRUCTURE DE BASE D’UNE PAGE HTML
I.4 ENREGISTREMENT D’UN FICHIER HTML
I.5 Commentaires en HTML
I.6.ORGANISATION DU TEXTE
I.6.1 Le retour à la ligne
I.6.2 Les paragraphes
I.6.3 Les titres
I.6.4. Les éléments em, mark et strong
I.6.5 Les listes
I.7 LES IMAGES
I.8.LES LIENS
I.8.1. Lien vers une autre page du site
I.8.2 Lien vers un autre site
I.8.3 Lien vers une ancre (point de repère)
I.8.4 Lien pour télécharger un fichier
I.8.5 Lien pour envoyer un email
I.9 L’AUDIO ET LA VIDEO
I.9.1 L’audio
I.9.2 La vidéo
II. MISE EN FORME DU SITE AVEC CSS
II.1 GENERALITES
II.1.1 Structure du code CSS
II.1.2 Où écrit-on le code CSS
II.1.3 Les commentaires en CSS
II.1.4 Appliquer un style particulier avec id et class
II.1. 5 Les balises universelles
II.2 LES SELECTEURS AVANCES
a) Appliquer le même style à plusieurs éléments
b) * : Le sélecteur universel
c) A B : sélectionne une balise B contenue dans A
d) A+B : une balise B qui suit la balise A
e) A[Attribut] : sélectionne une balise contenant un attribut donné
f) A[Attribut="Valeur" ]
g) A[attribut*= "Val"]
h. A > B : sélectionne B qui est enfant (descendant) direct de A
i. A~B : sélectionne tous les éléments B précédés par l’élément A.
j. A[b^="c"]
k. A[b$="c"]
l. A[b*="c"]
II.3 NOTION D’HERITAGE EN CSS
II.4 MISE EN FORME DU TEXTE
II.4.1 La taille du texte
II.4.2 La police
II.4.3 L’italique
II.4.4 Mettre le texte en gras
II.4. 5 Le soulignement du texte
II.4.6 L’alignement du texte
 Retrouvez ce cours en version pdf
Retrouvez ce cours en version pdf